create flash banner template for free |
or create simple flash banner self creations THE TUTORIAL |
The logic is same creating flash banner with Adobe Flash CS and create flash banner with old Flash 5 version. The most important is output flash banner type file SW F, even easier create simple banner with Flash 5. See picture below :
1. First create new file then save project by name "tutorial-flash-banner.FL A".
2. Then select menu Modify > Movie, in window dialog Movie Properties change movie size to width 460 X high 100 pixel. This size for flash banner which will be made.
Step 2
1. Use Oval Tool (O) to create object oval or circle
2. Then create shape in work area circle with red colors, see picture below
3. Toolbar Fill Color chooser
4. Double click at number 4 area to change Layer Name "Layer 1" to "CIRCLE RED"
5. From the result creating this circle then would be seen a single Static Key frame have not been animated. His frame mark by black dot
Step 3
1. Use Arrow Tool (V) as standard cursor
2. Then click in number 2 area, this is Static Frame at Timeline frame 1
3. Choose menu Insert > Convert to Symbol or by press shortcut keyboard F8
Step 4
1. After appearing window dialog Symbol Properties, rename Symbol 1 to CIRCLE RED
2. Select Behavior to be Graphic symbols type
3. Then press OK button
Step 5
1. The circle after converted to Graphic Symbol
2. Click at timeline 10th, this is our animation plan moving for circle end animation at timeline 10th
3. Then select menu Insert > Keyframe or by press shortcut keyboard F6
4. Mark of timeline after inserting keyframe
Step 6
The Logic Flash Animation
Move object A position to B position
Step 7
1. Right click at timeline frame 5th (in between frame number 1st and 10th) then select Create Motion Tween. Then finished motion animation for CIRCLE RED
2. For test movie press keyboard Enter
3. Activate looping animation mode from menu Control > Loop Playback. then press Enter to see the result
Step 8
1. Click Layer Name CIRCLE RED, this function for select all frame in timeline
2. Then Right Click at motion line (area number 2) then Select Copy Frames. This command is same function from copy paste like the others.
Step 9
1. Create Insert New Layer
2. Double click Layer Name "Layer 2" and rename layer to CIRCLE GREEN
3. Then lock Layer Name CIRCLE RED by clicking at dot mark (area number 3 lock or unlock layer)
4. Right Click at area number 4 then Paste Frames here
Step 10
1. At timeline CIRCLE GREEN select first frame (frame number 1st)
2. Then at the right toolbar from tool Effect and Tab Effect, select drop down menu solid color Tint
3. And select green color to changing circle color as you want
Step 11
Do same again to change color CIRCLE GREEN at frame 10th to be green color like tutorial Step 10
Step 12
1. At timeline CIRCLE GREEN select frame number 1st
2. Then move the circle from A position to B position. The position B is a start moving of CIRCLE GREEN
Step 13
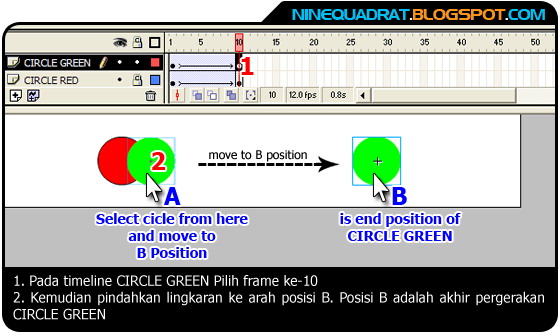
1. At timeline CIRCLE GREEN select frame number 10th
2. Then move the circle from A position to B position. The position B is a end moving of CIRCLE GREEN
Step 14
1. Select layer CIRCLE GREEN
2. Then move drag all timeline CIRCLE GREEN to be end position 20th
3. Is position timeline frame 20th
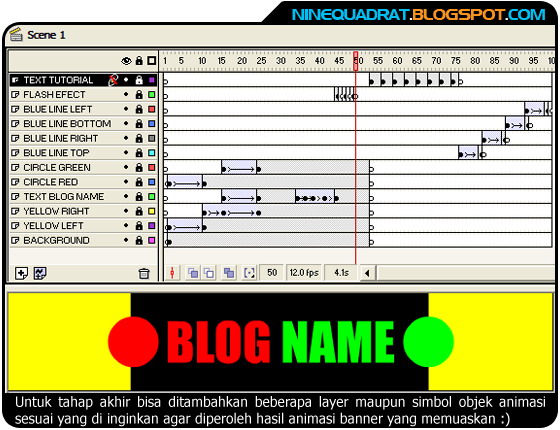
This is end of tutorial how to make simply motion animation flash banner in adobe flash, the result:
Step 15
For finishing last step, you can insert much more layer or object symbol animation as you want for the best result like flash banner on top page.
Post By: N i n e q u a d r a t
This Article Dedicated to My Students