How to Draw Vector in Flash
This tutorial is continued from the previous tutorial "How to create Blogger logo in Adobe Flash CS3". To be understand the following this tutorial you must read tutorial before about Drawing Techniques in Flash [read the tutorial before this tutorial]. This is tutorial is logical how to simply and easily make photo vector in Flash 5.
Result vector from Flash 5
Not inferior to professional programs are complex vector makers such as Adobe Illustrator, Flash program can also be counted on to make the vector. Her special FLASH 5, with his tools that are still simple, its a user interface view and fast supported use of layering quickly. After the test make vector in Flash 5 is so quckly and easily using this program.
The Techniques to Make Vector in Flash 5
1. Understanding Drag Mouse movement on the Line Tool and Cursor changed
2. Covering every angle lines with perfect to close angle (Close Line to Curve)
3. Patience in drawing one by one line by line to the results of a detailed result
..Hopefully helpful ..
1. Use Line Tool to create vector line1. Understanding Drag Mouse movement on the Line Tool and Cursor changed
2. Covering every angle lines with perfect to close angle (Close Line to Curve)
3. Patience in drawing one by one line by line to the results of a detailed result
..Hopefully helpful ..
2. Photo layer to be make vector
3. Outline Head Layer is first layer make vector. Create this layer first because head is a difficult piece of body. Create detail of face line will be perfect better his face
4. Outline Body Layer, create this layer after finished Outline Head Layer to be vector
The Logic Layering to Make Photo Vector in Flash
- Outline Head Layer
- Color Head Layer
- Outline Body Layer
- Color Body Layer
- Photograph
As principal layering COLOR HEAD layer and COLOR BODY layer is Copy Frame OUTLINE HEAD layer and Copy Frame OUTLINE BODY layer after both layer finished make vectoring and coloring.
The function from Copy Frame as backup outline layer after draw vector line was finished. So if we will be edited line vector or color vector, event we do not redraw a vector.
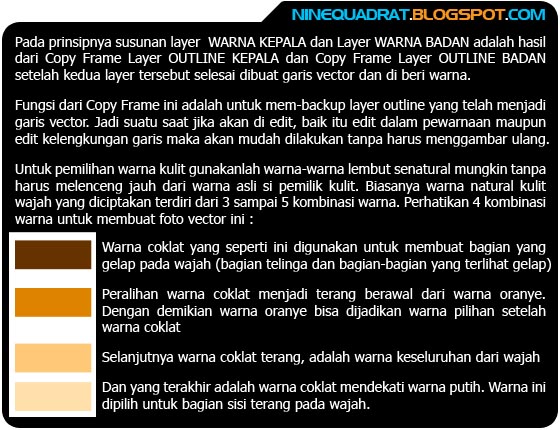
Best choice for skin color, use soft colors as natural color, same with color skin in photograph. Usually color for skin is consists of 3 to 5 colors combinations. See picture below about 4 color combinations in this vector
Chose the color of mouth as possibly natural color too for Lips and tongue. Use basic red color from dark red to light red color then chose the color of hair from black to gray color
Use color for line difference from basic color photograph, like this vector I make this line with red color for User Interface. The choice for Stroke Line use type Hair Line Stroke.
At the piece of body create detail of body like texture of cloth, folds of cloth, figure of hand etc.
For maximal coloring can use combination Gradient Color. The Gradient Color will be make a real vector.
Hopefully Useful!
Post By: Ninequadrat
This Article Dedicated to My Students