How To Make Rollover Image With Photoshop
Kelebihan Rollover Image pada Photoshop adalah bisa dibuat nya Rollover Button untuk Script HTML yang berbasiskan image (gambar) dari dua jenis gambar yang berbeda, adapun gambar tersebut adalah gambar utuh yang tersusun dari potongan-potongan gambar baru (rollover slice) yang dibuat dengan Photoshop.
Untuk lebih memudahkan dalam mem-parsing link Original Image dengan Rollover Image, maka rollover image yang di buat menggunakan Dreamweaver juga agar kode HTML yang tercipta mudah di modifikasi dan ditampilkan di website.
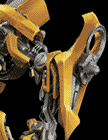
Contoh sederhana Rollover Image Bumblebee Transformers Robot yang dibuat dengan Adobe Photoshop dan Adobe Dreamweaver.
Semoga Bermanfaat
THE TUTORIAL
Step 1
- Open File Gambar yang akan dibuat Rollover Image dengan Photoshop.
- Gunakan Slice Tool (K) untuk membuat potongan-potongan bagian rollover image.
- lalu buatlah area Slice Rollover Image menjadi 6 bagian :
- Kepala
- Tangan Kanan
- Tangan Kiri
- Badan
- Kaki Kanan
- Kaki Kiri
Step 2
Setelah semua area rollover sudah terbagi bagi, langkah selanjutnya adalah simpan File Image menjadi file Web HTML : Save for Web & Devices (Alt + Shift + Ctrl + S).
Step 3
Maka muncul lah window dialog Save for Web & Devices,
- Gunakan lah setting pengaturan type file GIF dengan Color BIT Depth sesuai keinginan, pada gambar dibawah ini menggunakan 16 Colors, agar ukuran file nya tidak terlalu besar.
- Dilanjutkan dengan klik tombol Save.
Step 4
Setelah menekan tombol save maka akan mucul window dialog lokasi (folder) tempat penyimpanan, yang harus dilakukan adalah :
- Buatlah folder baru dengan Click Icon New Folder dengan nama folder "button-off".
- Kemudian simpan file HTML nya juga dengan nama "button-off", pada gambar dibawah ini contoh file HTML dengan nama "tutorial-rollover-image-button-off.html".
- Diakhiri dengan klik tombol Save.
Dengan demikian terciptalah file HTML Rollover Image dengan
Button OFF
Step 5
Sekarang adalah tahap membuat rollover image dengan Button ON
- Gunakan perintah Duplicate Image pada menu Image > Duplicate Image.
- Maka akan muncul Window Dialog Duplicate Image, Duplikasikan gambar dengan memberi nama file "tutorial-rollover-image-button-on".
- Diakhiri dengan klik tombol OK.
Step 6
- Pilih layer Bumblebee pada menu susunan Layers di pojok kanan bawah
- Gunakan Menu Layers
- Gunakan Layer Style
- Lalu gunakan layer style Outer Glow
Step 7
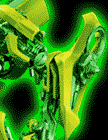
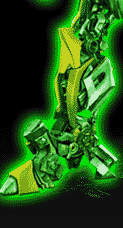
Pada setting pengaturan Outer Glow, gunakan warna yang berbeda, pada contoh ini menggunakan warna Hijau dengan Blend Mode Normal dan Opacity 100%
Step 8
Gunakan juga layer style Color Overlay dengan warna yang di inginkan, pada contoh ini menggunakan warna Hijau dengan Blend Mode Overlay dan Opacity 50%. Lalu dilanjutkan dengan klik tombol OK
Step 9
Kemudian simpanlah gambar yang telah di duplikasi (tutorial-rollover-image-button-on) seperti pada Step 2 to Step 4.
Ini adalah akhir pembuatan dari program Photoshop, jangan lupa menyimpan juga semua file Photoshop nya (PSD) dengan nama yang sejenis (tutorial-rollover-image-button-off dan tutorial-rollover-image-button-on), agar di lain waktu bisa di edit kembali.
Step 10
- Buka file "tutorial-rollover-image-button-off.html" dengan program Dreamweaver, lalu pilih bagian rollover image klik bagian Kepala Bumblebee.
- Kemudiah hapus gambar rollover Kepala Bumblebee dengan menekan Keyboard DELETE. Pada tahap ini adalah menghapus satu persatu bagian-bagian rollover yang sudah ada lantas menggantinya dengan file GIF image yang dibuat dengan Photoshop, lihat Step 11.
Step 11
Pada contoh gambar dibawah ini memperlihatkan hanya bagian Kepala Bumblebee yang sudah dihapus, dalam hal ini diperlukan menghapus semua bagian-bagian Bumblebee seperti Kepala, Tangan Kiri, Tangan Kanan, Badan, Kaki Kanan dan Kaki Kiri semuanya dihapus.
Kemudian pada slot kosong yang sudah dihapus di isi kembali dengan Rollover Image di Dramweaver.
- Pilih bagian bagian Kepala Bumblebee, lalu hapus dengan menekan Keyboard DELETE.
- Klik icon menu Image
- Lalu klik Rollover Image
Step 12
- Beri nama Rollover Image Name : kepala
- Browse Image letakan file GIF Original Image kepala Bumblebee, pada contoh ini kepala Bumblebee dengan nama : "tutorial-rollover-image-button-off_04.gif".
- Browse Image letakan file GIF Rollover Image kepala Bumblebee, pada contoh ini kepala Bumblebee dengan nama : "tutorial-rollover-image-button-on_04.gif".
- Isi Alternate Text dengan : Kepala Bumblebee
- Masukkan juga URL yang dikehendaki (When clicked, Go to URL)
- Lalu diakhiri klik tombol OK.
Lakukan Step 12 ini pada bagian tubuh Bumblebee yang lainnya, seperti Tangan Kanan, Tangan Kiri, Badan, Kaki Kanan dan Kaki Kiri. Pastikan juga selalu memberi nama Rollover Image Name dengan nama yang berbeda-beda dan tidak salah Browse dalam menempatkan file GIF Original Image dan Rollover Image.
Dibawah ini adalah potongan-potongan file GIF Rollover Image (Rollover Slice)
yang terletak di folder images file HTML dari Photoshop
tutorial-rollover-image-button-off.html
dan
tutorial-rollover-image-button-on.html
Step 13
Jika seluruh Rollover Image dari nomor 1 sampai nomor 6 sudah dihubungkan semuanya, maka selesailah pembuatan Rollover Image dari kombinasi dua program yang berbeda, Adobe Photoshop dan Adobe Dreamweaver. Simpanlah Rollover yang sudah dibuat sebagai file web agar kode HTML nya bisa digunakan di Website ataupun Blog seperti contoh diatas.